Ubiquiti | UniFi Talk Architecture and Design
My first project with Ubiquiti was architecting and designing the software platform for their new telecommunications hardware. I was lead designer for both the web platform that facilitated phone provisioning and administration tasks, as well as designing the phone screens UX to be interacted with by the phone end user. No work had been done previously as well as no design research, so it was an exciting opportunity to design and build a huge platform from nothing.
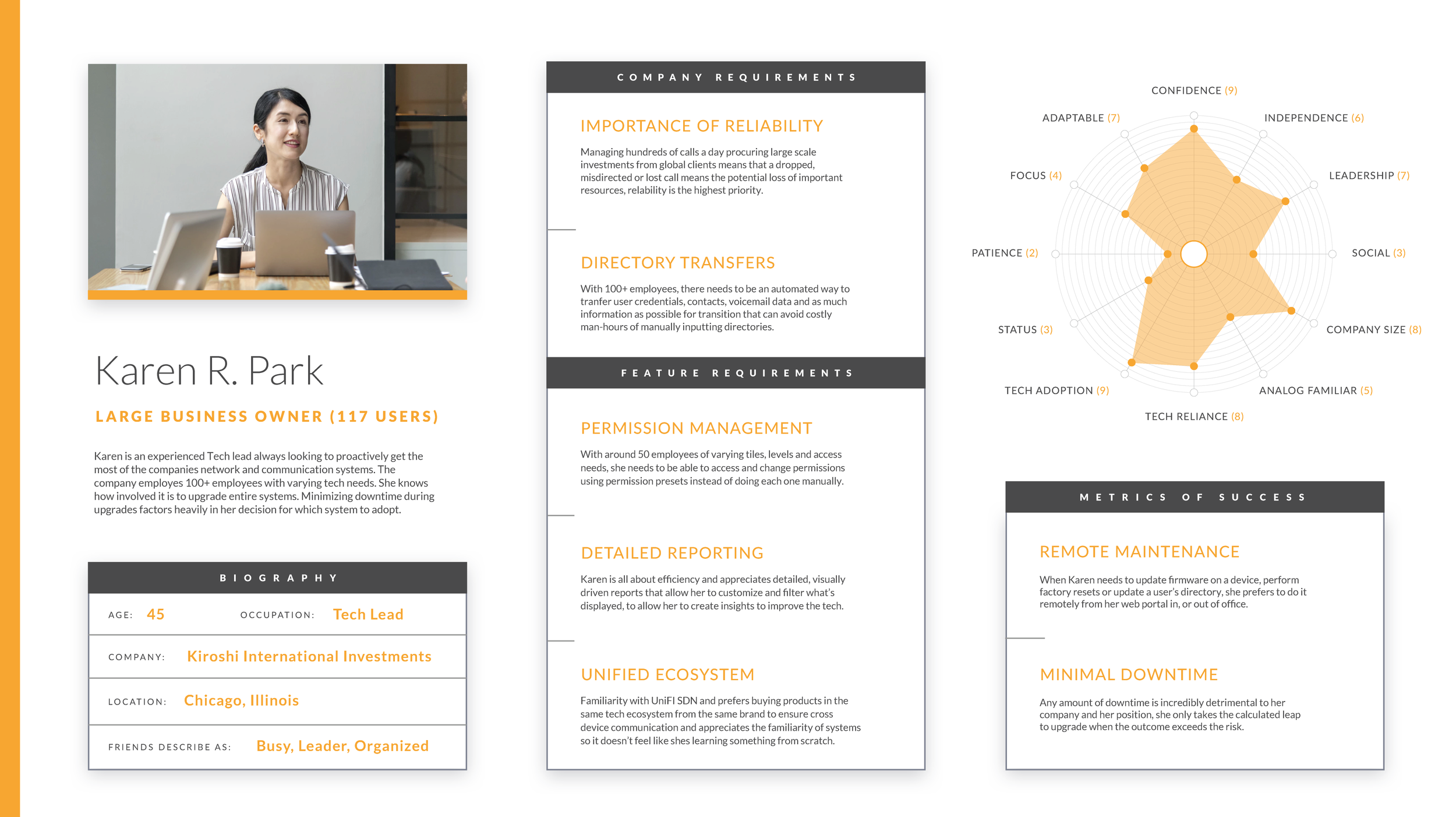
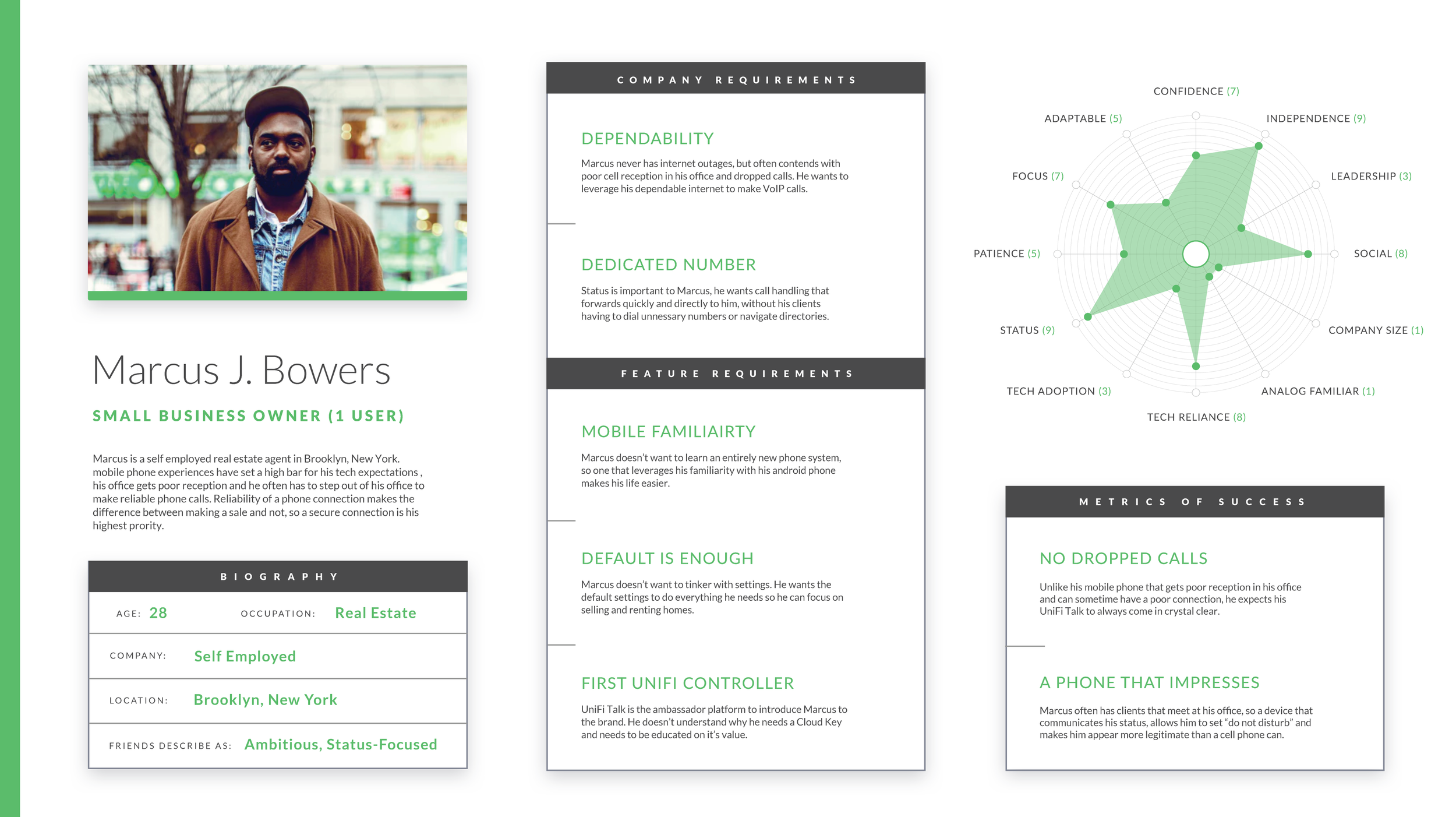
Persona Development
UniFi Talk was the first platform by Ubiquiti that started to shift demographics out of highly technical super users. So there hadn’t been any previous work done developing personas as at the company. I designed a range of personas in which we generated use cases to support the design foundation and architecture.


Metrics of UX success
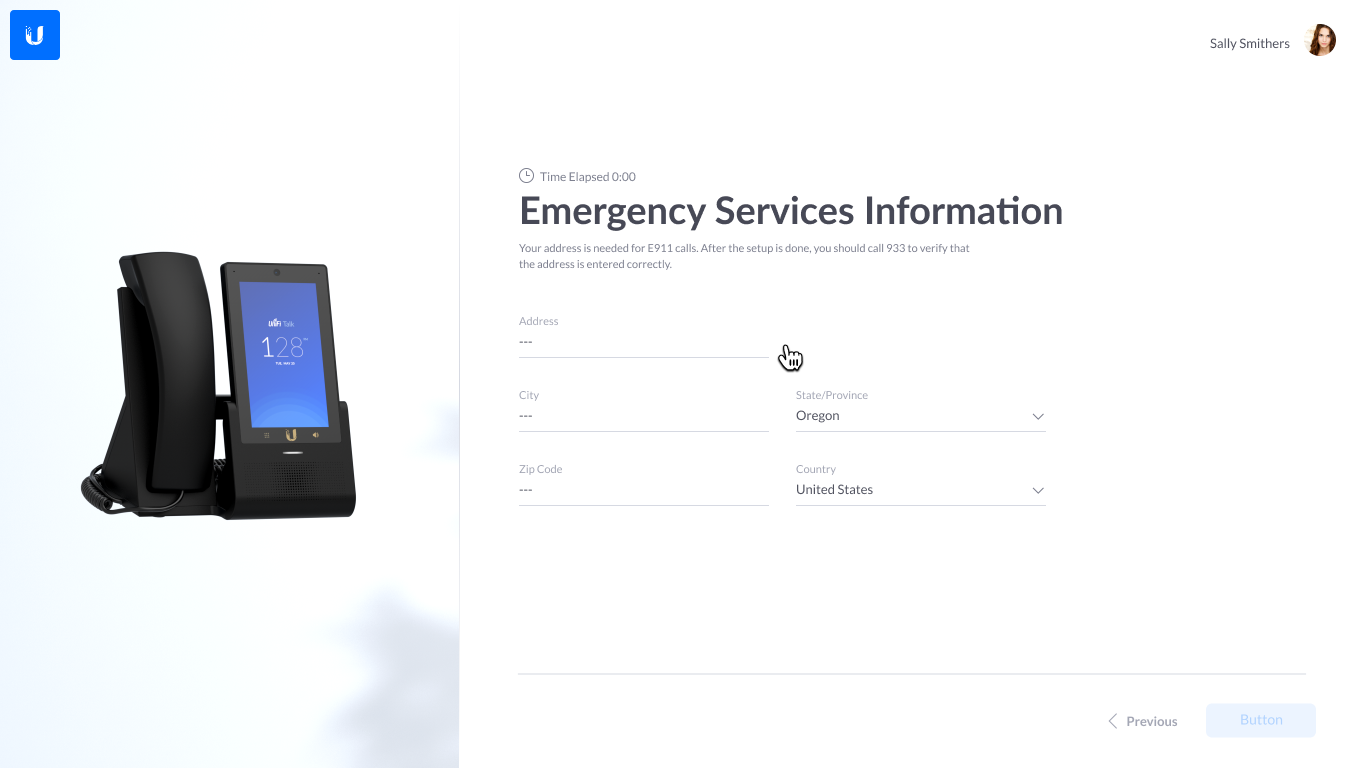
Our biggest priority was to design a platform that made it as easy as possible for the user to plug in their phone, setup, register a number and make their initial phone call in less than 3 minutes.
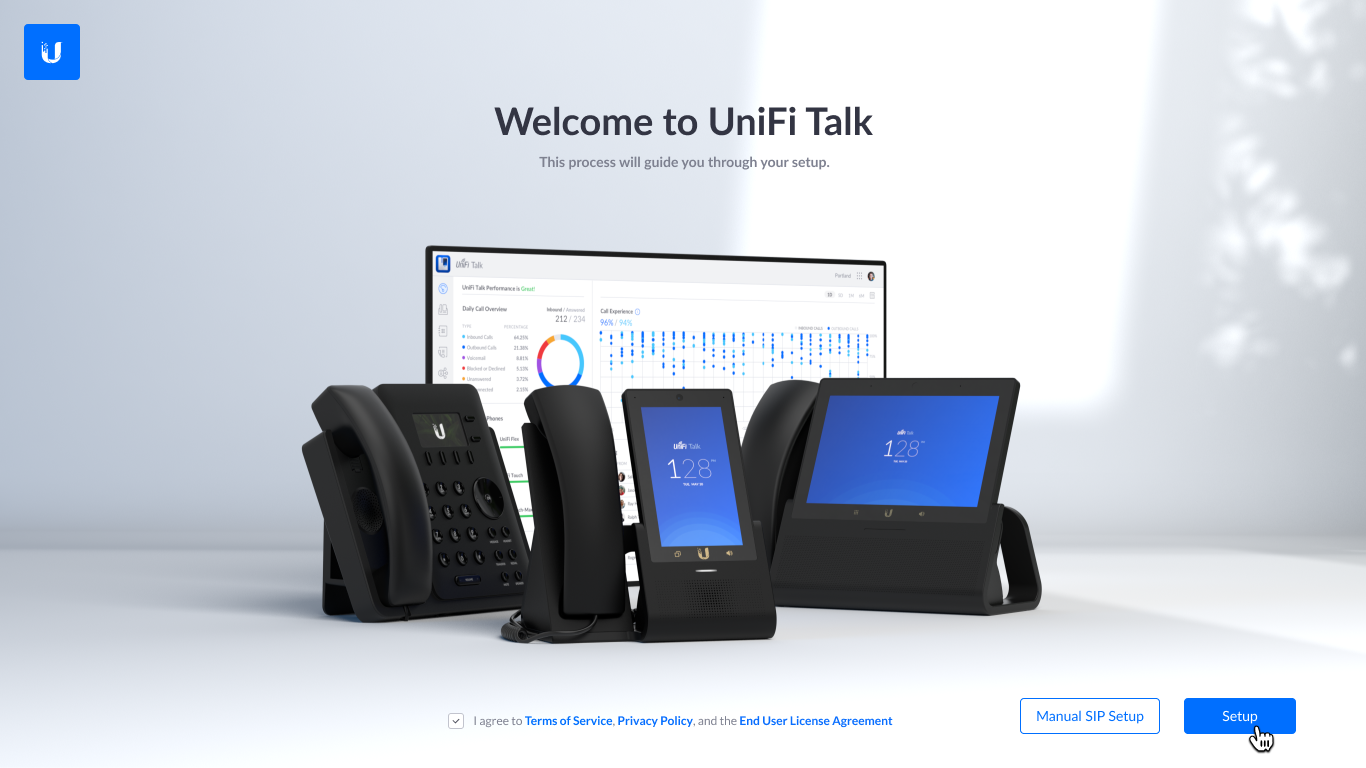
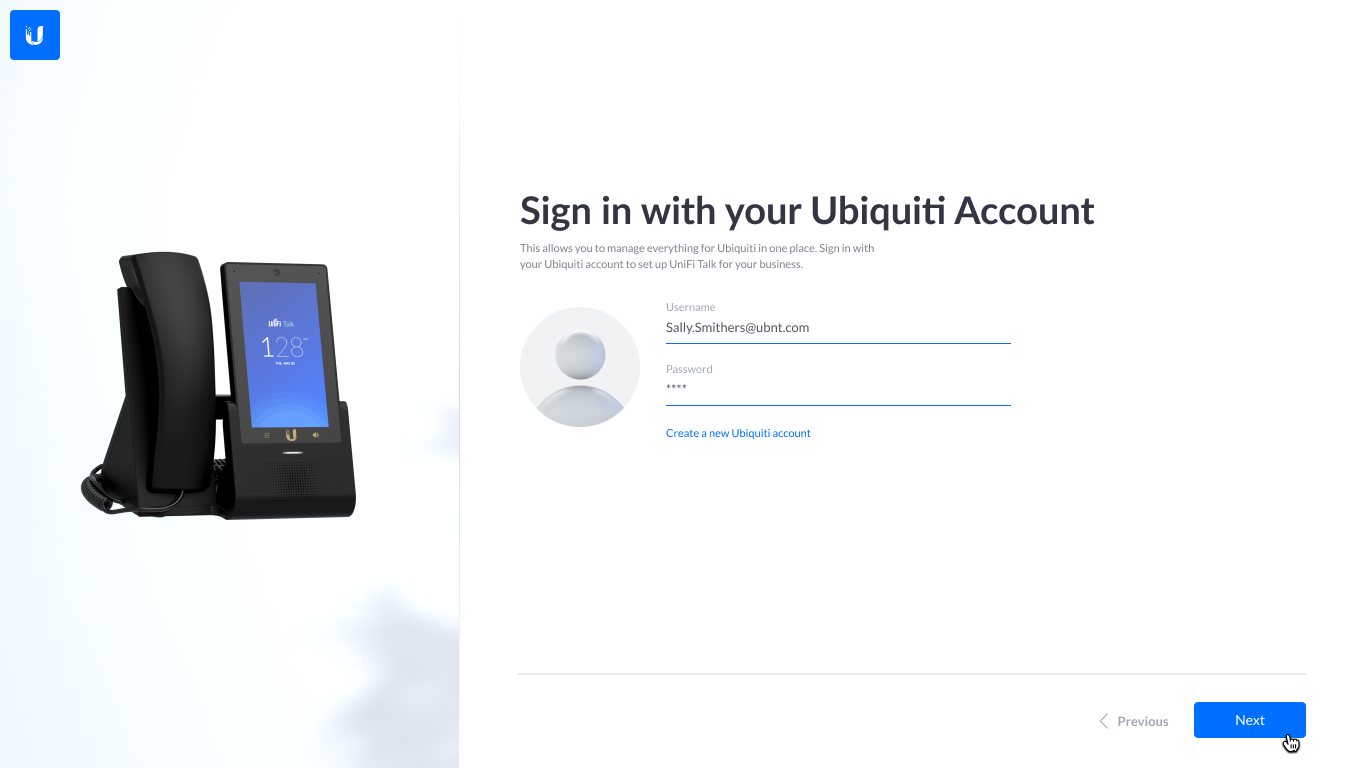
Wayfinding animation improvements
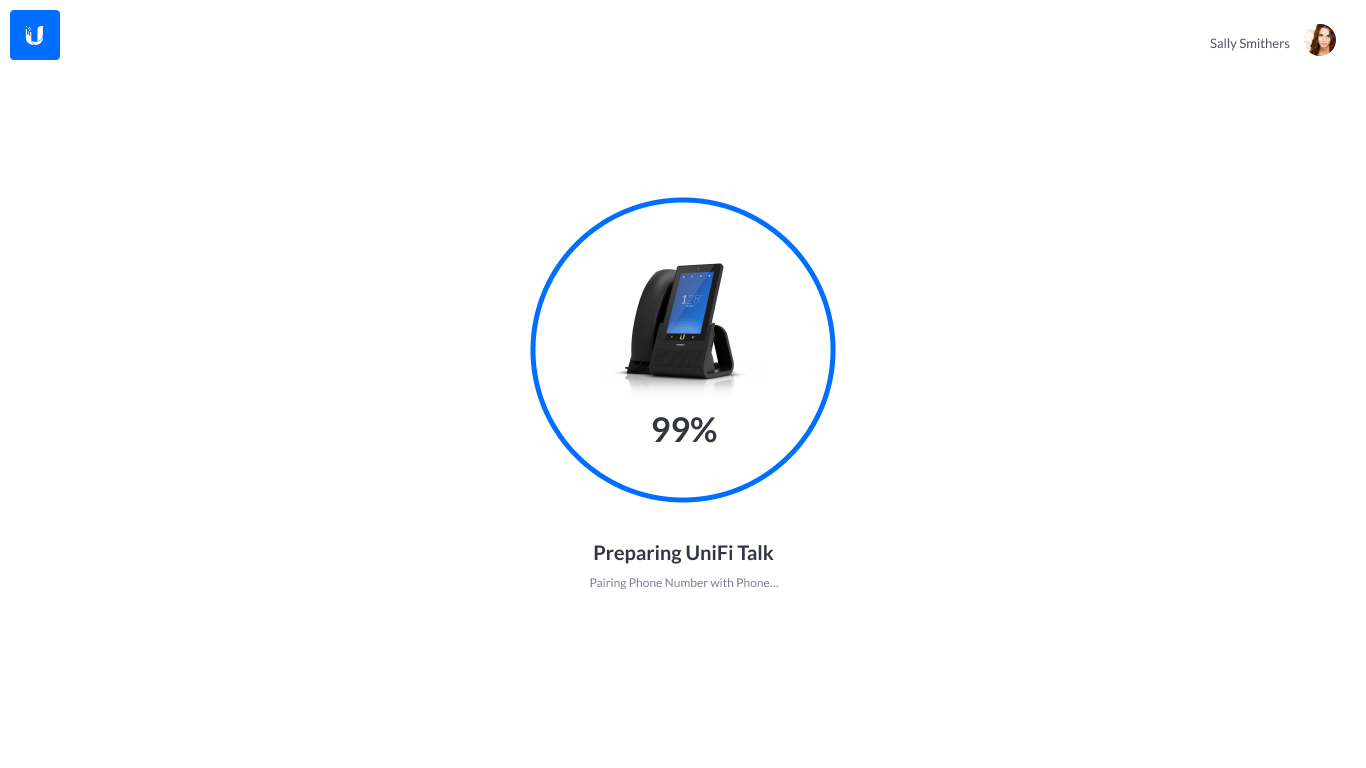
The setup flow is one of the first impressions the users will have of UniFi Talk, so our policy was to put our best foot forward and use animation and clear wayfinding and a simple setup to set a positive precedence for the platform.






Talk Dashboard
The Talk dashboard acts as the home screen for UniFi Talk and allows the administrator to get an “at a glance” view of their systems health, monitor usage, activity, quality of connection and their subscription details and payment schedule.
The dashboard responsively changes with an expansion of details and data based on the amount of subscriptions and features you’ve enabled and set up, so the dashboard scales with the application.
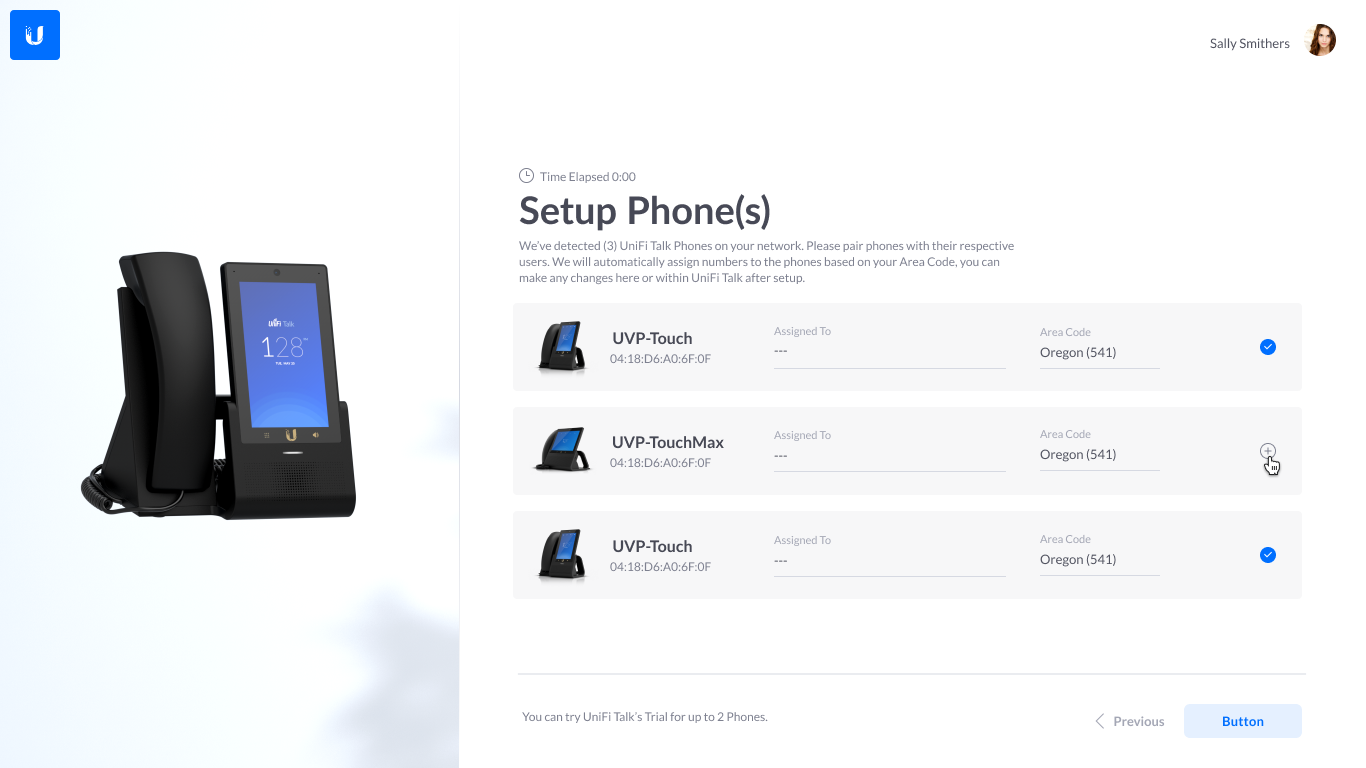
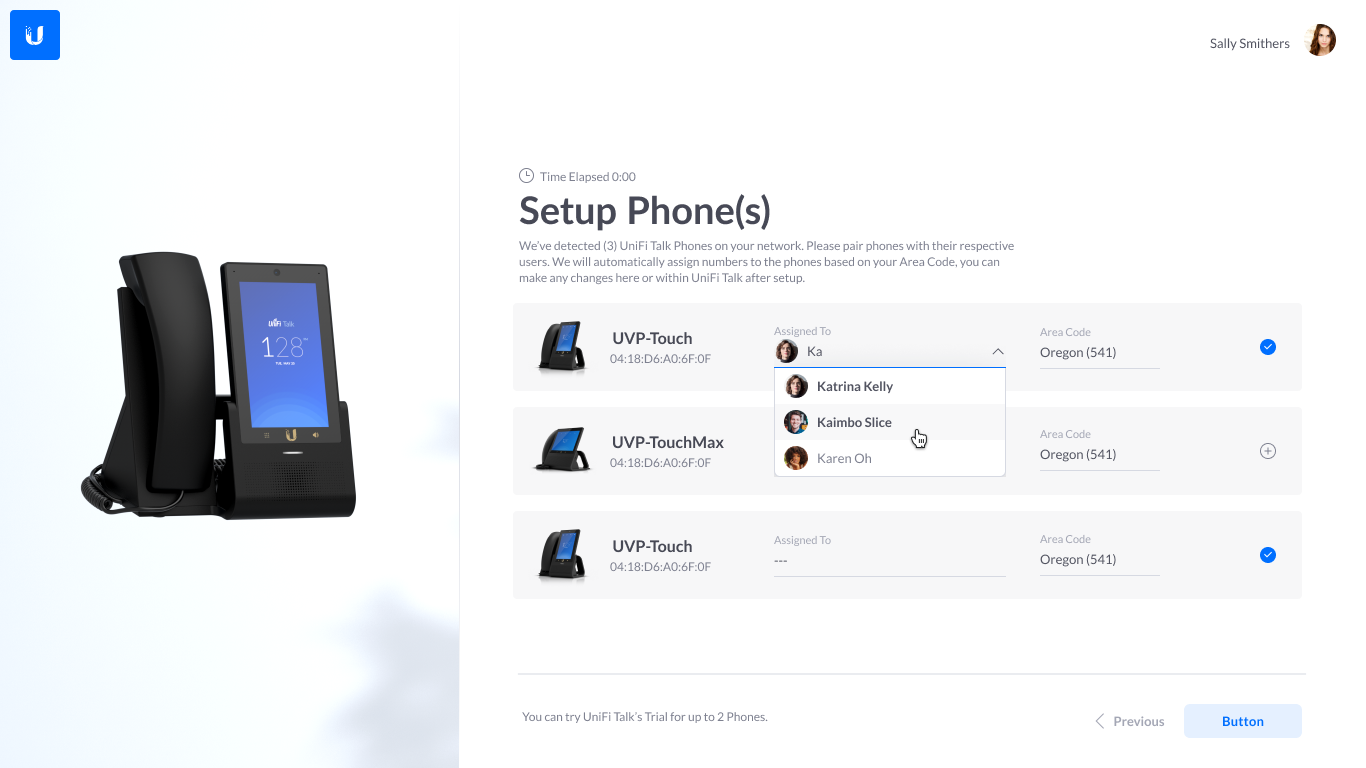
Phone & Device Management
The phone section of UniFi Talk gives the admin a view of their phones and accessory devices, allows some primary actions like assigning the phones to users, monitoring the history and firmware versioning.
It also introduced a concept new to Ubiquiti, device purchasing in the interface, so users wouldn’t have to exit the experience and go to the store, they could purchase a device and preassign to a user while it ships.
Auto Attendant
The Talk dashboard acts as the home screen for UniFi Talk and allows the administrator to get an “at a glance” view of their systems health, monitor usage, activity, quality of connection and their subscription details and payment schedule.
The dashboard responsively changes with an expansion of details and data based on the amount of subscriptions and features you’ve enabled and set up, so the dashboard scales with the application.
Call Log
Empty state for no call log info (left) and a populated call log with call traffic (right).
Talk Settings
Based on interaction patterns set by the other applications, the settings exists in dark mode, to clearly indicate to the admin that they are operating “under the hood” of the platform.
Within Talk Settings we provide the user to toggle on and off advanced features; including call recording, the ability to remote update the phones, as well as control the access permissions for the phones end users.
Settings | Phone Personalization
For the large business persona we knew that we needed to provide the admins a level of branding and customization for their users phones. With this simpified wizard we created in the allow the customization of phone UI with color and company logo incorporation. We also give them the options to enter their own hex code and experiment with their colored UI, which was build with layers of transparency for easy switching and configuration.
Talk Phones
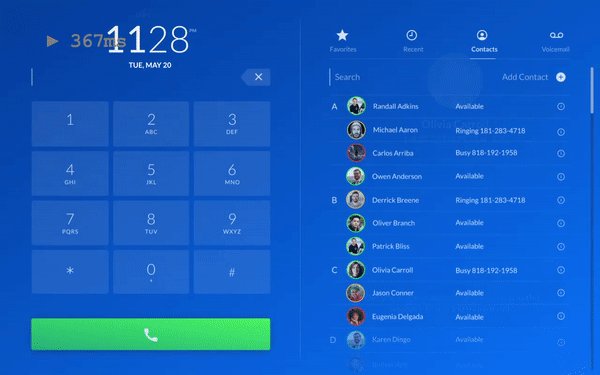
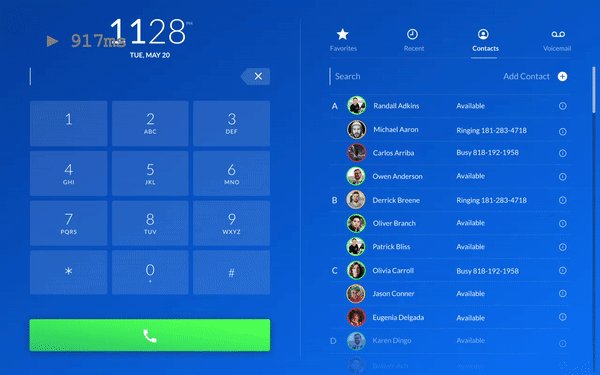
In addition to designing the UniFi Talk web controller, I also designed the interface that reached the end users, the Touch and the Touch Max (widescreen) Phone.
Maximizing Touch Interaction
The Talk Touch Phones are built around an android platform and a screen that incorporates touch and gesture interactions. In the example provided to the left, to confirm potentially destructive actions, we used swipe interactions as a secondary level of confirmation.
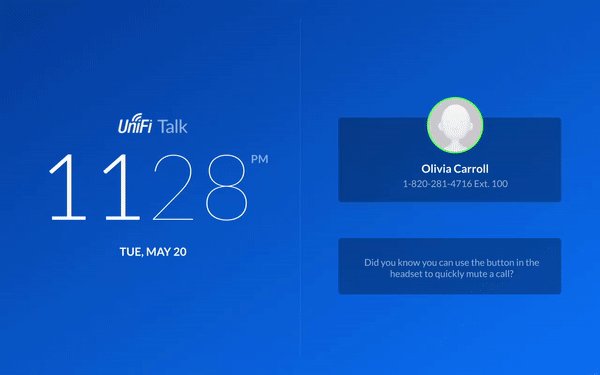
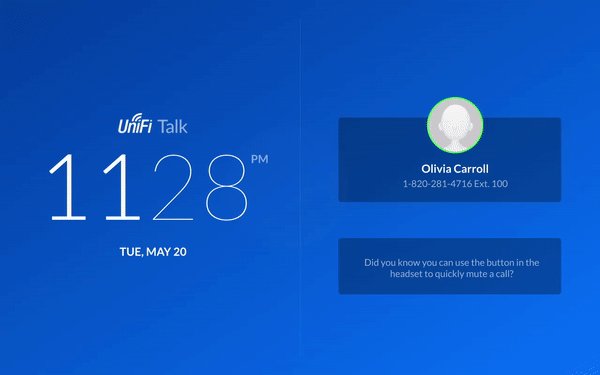
Animation to Aid in Wayfinding
The Talk Touch Phones are built around an android platform and a screen that incorporates touch and gesture interactions. In the example provided to the left, to confirm potentially destructive actions, we used swipe interactions as a secondary level of confirmation.
Advanced Features
Based on our competitive analysis we knew it wasn’t enough to just create the best UX for phone provisioning and setup. We knew we had to expand our offering to compete with a changing market looking to have effective communication solutions for remote workforces during 2020 and beyond.
Conference Calling
Around the time we launched our Beta, Covid-19 was widespread and remote working and conference calls were becoming more important to the average workforce. So we put considerable effort in creating a conference calling experience for our users.
Speech to Text
It all begins with an idea. Maybe you want to launch a business. Maybe you want to turn a hobby into something more. Or maybe you have a creative project to share with the world. Whatever it is, the way you tell your story online can make all the difference.
Auto Attendant
It all begins with an idea. Maybe you want to launch a business. Maybe you want to turn a hobby into something more. Or maybe you have a creative project to share with the world. Whatever it is, the way you tell your story online can make all the difference.
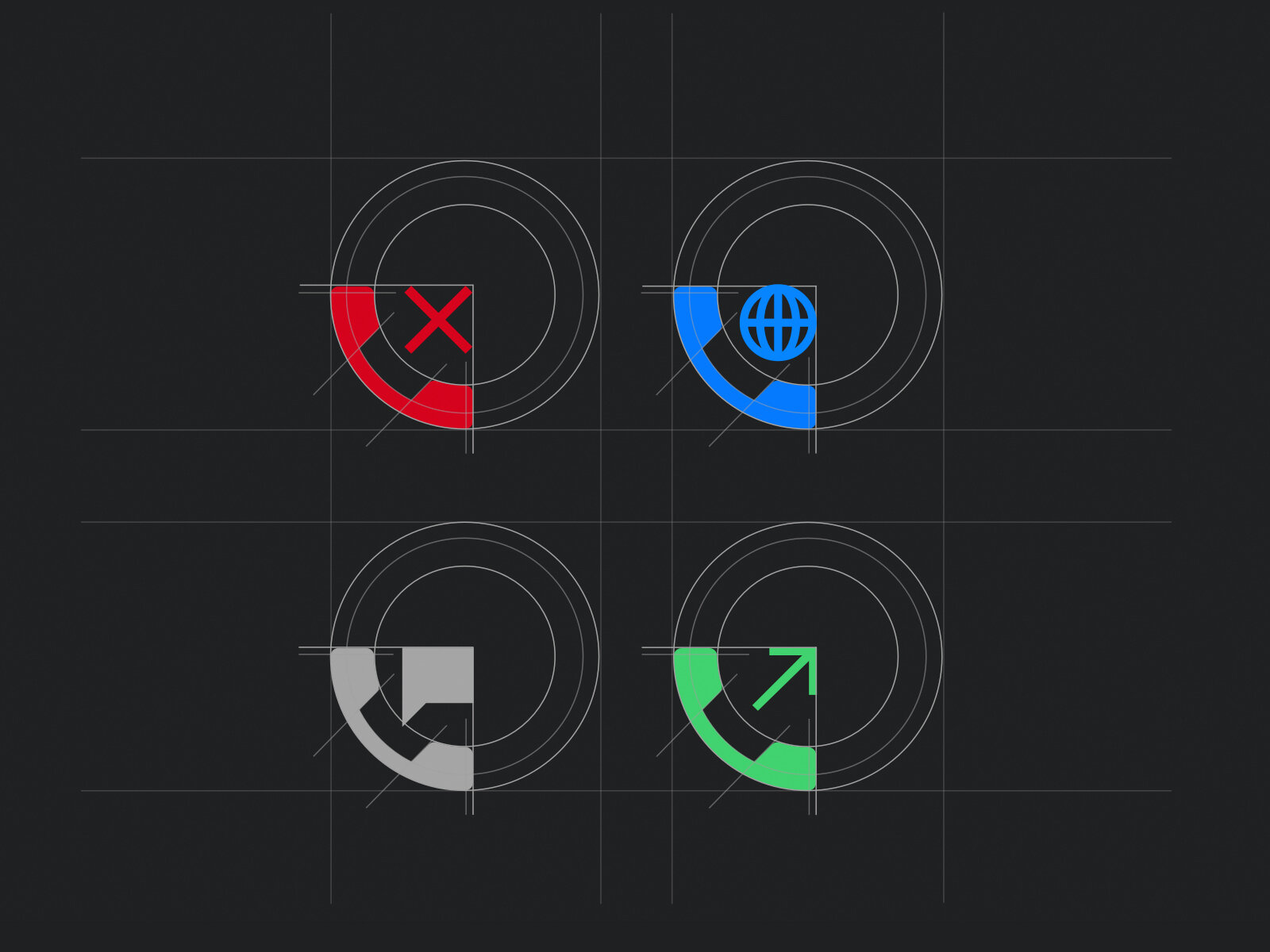
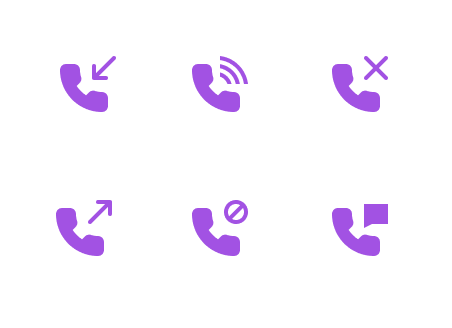
Redesigned Iconography
In an effort to reduce clutter within the UI, I designed the icons to be able to be quickly scanned, with icons and colors that represent the different statuses and directions of the phone traffic and device details.



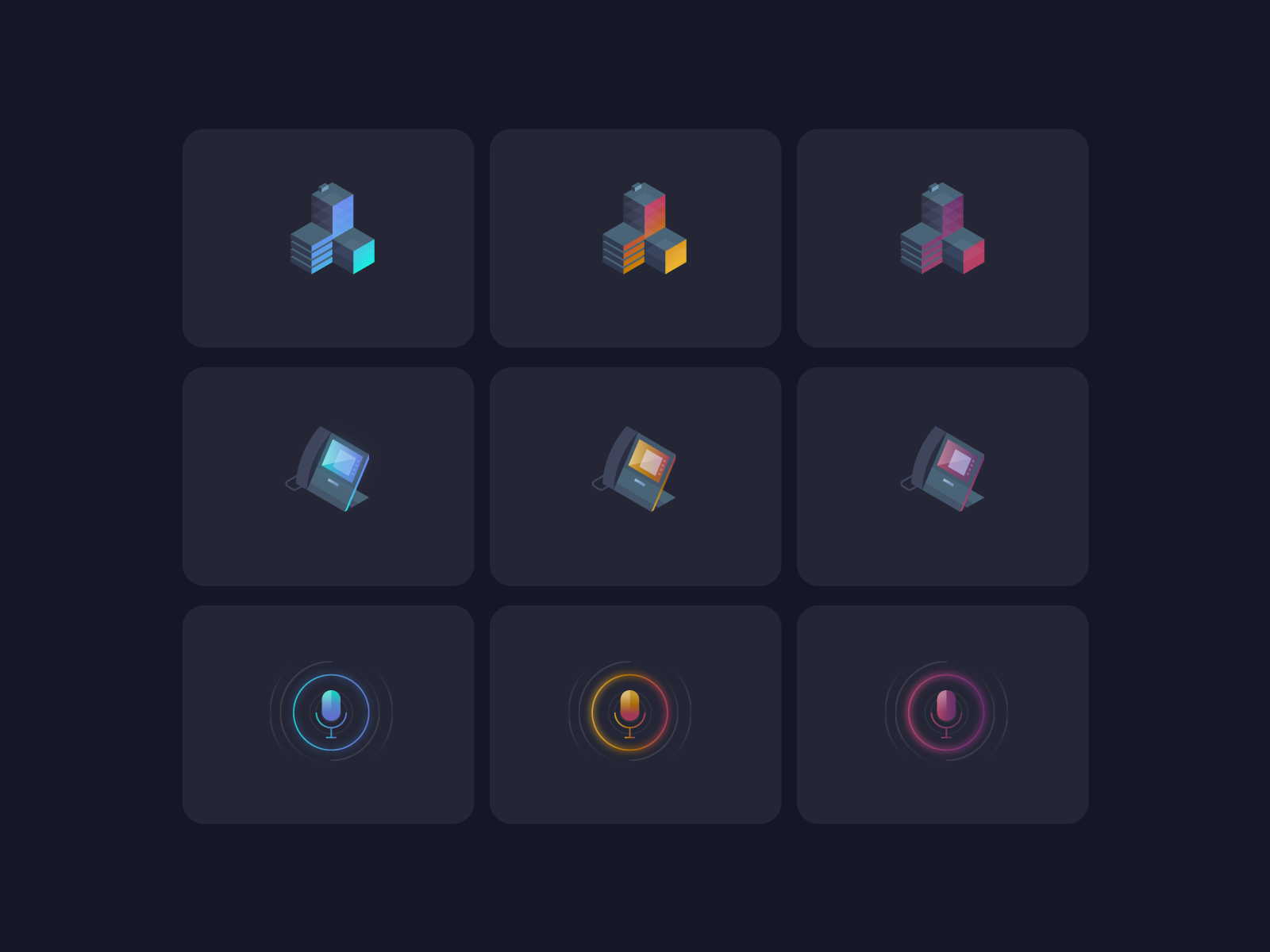
New Hero Images
I art directed a series of graphics that were created for UniFi Talk. We call them hero images, they represent certain features, services or platforms that weren’t represented by a hardware image. We went with a playful, minimal style to expand the visual vocabulary of the brand, as well as represent the hardware in a simplified way, that future proofed it against model upgrades and changes.